JavaScript
JavaScript is a synchronous single-threaded language.
Single-threaded means javascript can execute only one command at a time. When we say synchronous single-threaded, it means javascript can execute one command at a time and in a specific order. It only goes to the next line when once the current line is executed.
what does Single-Threaded mean?
Synchronous (or sync) execution usually refers to code executing in sequence. In sync programming, the program is executed line by line, one line at a time. Each time a function is called, the program execution waits until that function returns before continuing to the next line of code.
To put it as an example, you are calling someone and you’re waiting for them to pick up so that you can talk to them. You’re not doing any other thing until they pick up the phone.
What happens when you run javascript code?
An Execution context is created. This Execution context is created in two phases.
- Creation Phase (or) Memory Phase
- Code Execution Phase
Let us understand these phases by an example code.
var n = 5;
function cube()
{
var result = num*num*num;
return result;
}
var cube5 = cube(n);
var cube3 = cube(3);
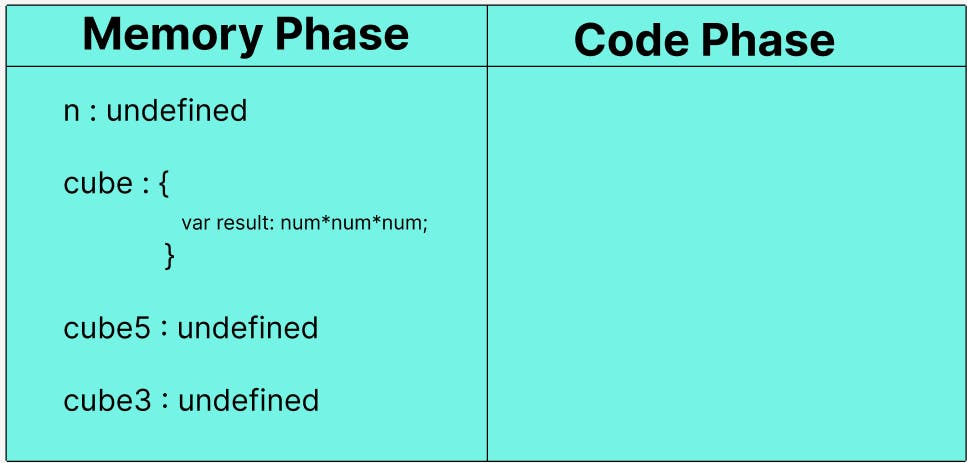
Creation Phase (or) Memory Phase
In the first phase of execution, javascript will allocate memory space to all the variables and functions. While allocating memory to variables it stores a special value called undefined. But in the case of functions, javascript literally stores the whole code of function inside the memory space.

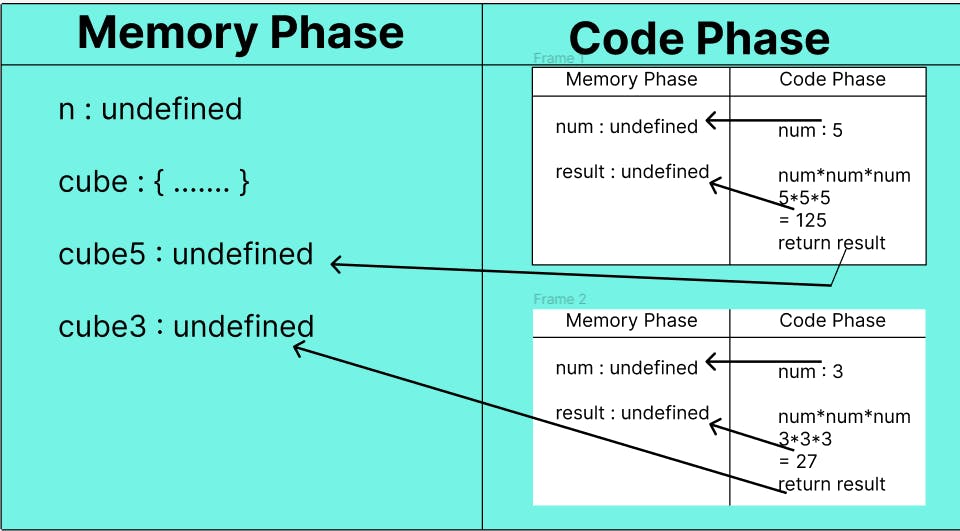
Code Execution Phase
Now Javascript runs again the whole code line by line and it executes the code now.
Note: Whenever a new function is invoked, then a new execution context will be created.

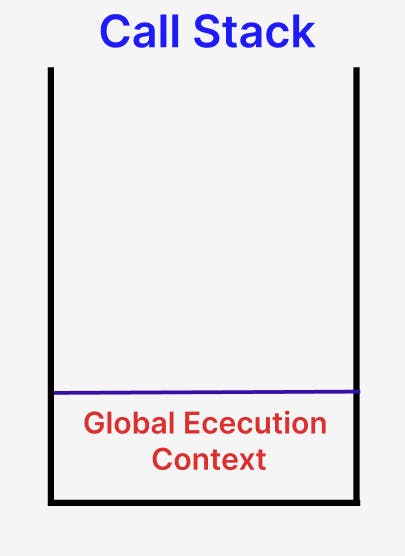
Call Stack
The call stack is used by JavaScript to keep track of multiple function calls. Javascript handles everything, to manage the execution context creation, deletion, and control by a stack. This is known as Call Stack.
Call Stack maintains the order of execution of execution contexts.
Call Stack is also known as
- Execution context Stack
- Program Stack
- Control Stack
- Runtime Stack
- Machine Stack

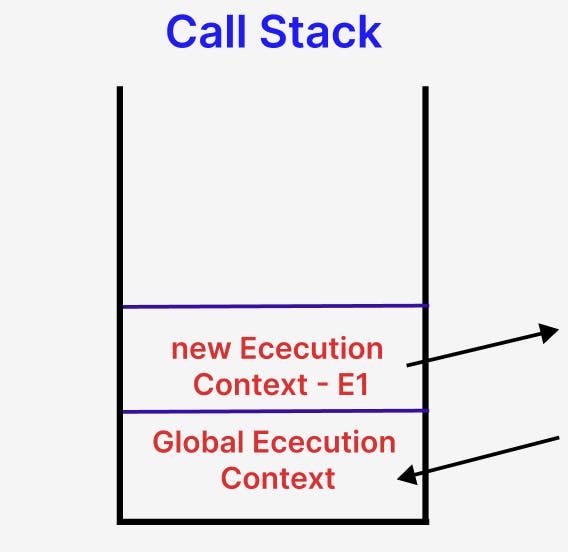
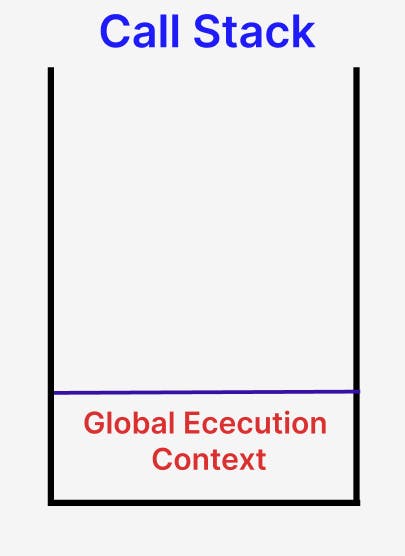
Every time at the bottom of the call stack we have our global execution context. Whenever a new function is invoked a new execution context will be created. This new execution context will be put inside the stack.

After returning the value of the function, the execution context E1 will be moved out or popped out of the stack and the control goes back to the global execution context.

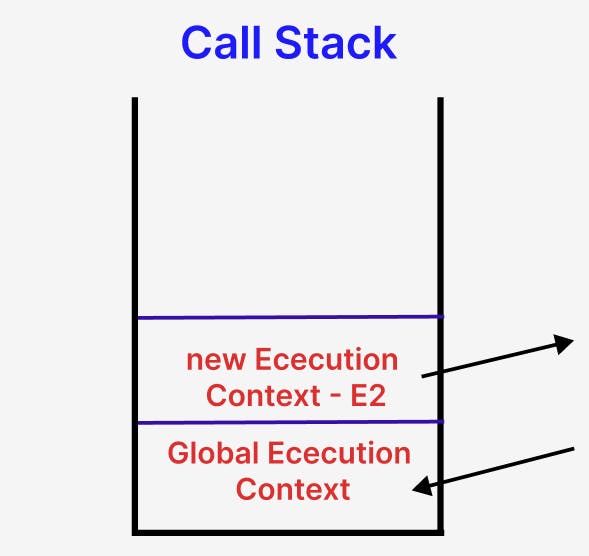
Now the program will be moved to the next line, again when the new function instance is encountered a new execution context will be created in the stack.

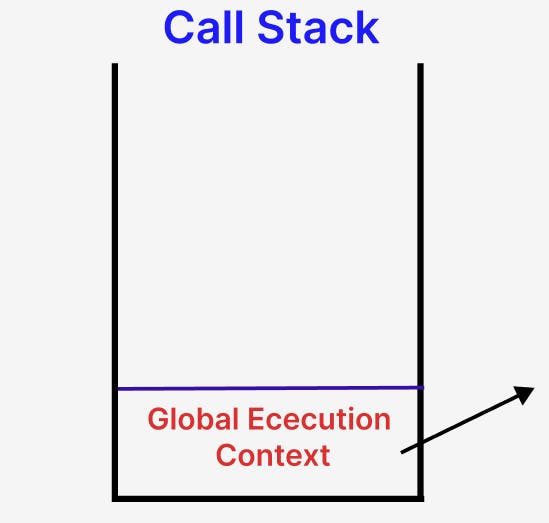
After the execution of the second function instance, the execution context E2 will be moved out and control will be again given to the global execution context.

After the total execution of the program, the global execution context will also get poped out of the stack and we are done with the program.
Hoisting in JavaScript
Hoisting is a phenomenon in javascript by which you can access these variables and functions even before you have initialized them.
We can access those variables and functions even before initialization without any error.
Let us understand the hoisting in JS through the below code
getName();
console.log(x);
console.log(getName);
var x = 5;
function getName()
{
console.log("Hello World");
}
Even before the code starts to execute the memory is allocated to each and every variable and function.
output:
Hello World
undefined
f getName( )
{
console.log("Hello World");
}
If we try to access the same variables and functions after the initialization the output will be different.
var x = 5;
function getName()
{
console.log("Hello World");
}
getName();
console.log(x);
console.log(getName);
output:
Hello World
5
f getName( )
{
console.log("Hello World");
}
If we write the function as an arrow function in code, then it will start to behave like a variable.
getName2();
getName();
var getName = ( ) => {
console.log("Hello World");
}
var getName2 = function( ) {
console.log("Hi");
}
output
getName2 is not a function
getName is not a function
Scope
The scope is the current context of execution in which values and expressions are "visible" or can be referenced.
If a variable or expression is not in the current scope, it will not be available for use. Scopes can also be layered in a hierarchy, so that child scopes have access to parent scopes, but not vice versa.
JavaScript has 3 types of scope:
- Global scope
- Function scope
- Block scope
Global Scope
This global scope is nothing but any code you write inside javascript which is not inside a function.
var a = 5; ---> global scope
function b( ) ---> global scope
{
var b = 8; ---> Not global scope
}
If you assign a value to a variable that has not been declared, it will automatically become a global variable.
var a = 5;
y = 10; ---> automatically becomes global variable
function b(){
var x = 8;
}
console.log(window.a);
console.log(a);
console.log(this.a);
console.log(y);
console.log(x);
Whenever we don't put anything in front of a it assumes that it belongs to global space. ( i.e window.a).
output
5
5
5
10
x is not defined
Function Scope
Each function creates a new scope. Variables defined inside a function are not accessible from outside the function.
function a(){
var x = 8; // function scope
let y = 9; // function scope
const z = 10; // function scope
}
console.log(x);
console.log(y);
console.log(z);
output
x is not defined
y is not defined
z is not defined
Block scope
Block:
Block is also known as a compound statement. It is used to combine the multiple JS statements into a group. So that we can use these multiple statements in a place where javascript expects only one statement.
Variables declared inside a { } block cannot be accessed from outside the block.
letandconstare block scoped.
Block Scope means what all variables and functions that we can access inside the block.
{
var a = 4;
let b = 5;
const c = 6;
console.log(a);
console.log(b);
console.log(c);
}
console.log(a);
console.log(b);
console.log(c);
output
4
5
6
10
Reference err - b is not defined
Reference err - c is not defined
if we put a debugger on the first line of the above code, we will see that b, c are created in block scope, and a is on the global scope
Block Scope:
b : undefined
c : undefined
Global Scope:
a : undefined
once the execution of the block is completed, the variables inside the block scope will be gone. So, we cannot access let and const declarations outside a block.
But we can access the var declaration even after the block ends (or) outside the block because the var declaration memory is created in global space.
Closing
I hope that you’ve found this blog on javascript helpful! If you have any questions or feedback, feel free to leave a comment below 😊